We are always looking for new ways to make the Routie experience better, easier and even more delightful. We are also huge fans of the promising and fast-evolving category of wearable devices. That’s why we decided to build an app for watches, that will enable you to control tracking and view metrics on your wrist, without pulling-out your phone.
Since we love Pebble, a company that has been pioneering smart watches category since 2012 when they succeeded with their Kickstarter campaign, we decided to build the watch app for Pebble. We’ve been hard at work for the last couple of weeks, and we believe that you’ll love what we came up with!
What can I do with Routie for Pebble?
In a nutshell, you can:
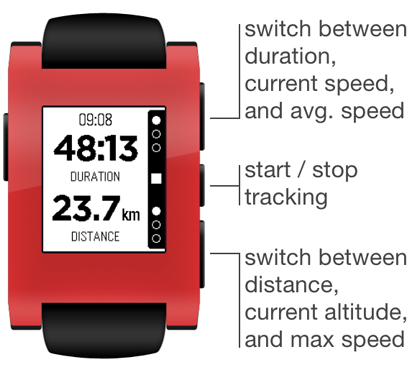
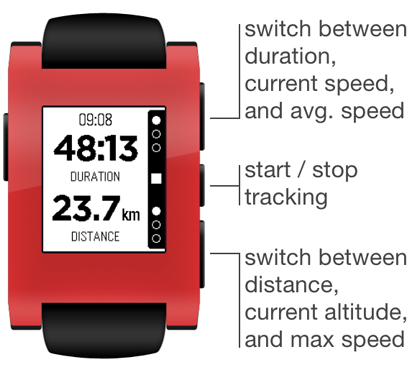
- start / stop tracking
- view two metrics at a time:
- duration, current speed or average speed in the top position
- distance, current altitude or max speed in the bottom position
In case you are new to Pebble, it works like that: the app running on iPhone is repeatedly sending metric updates (current speed, altitude, distance etc.) to the watch via Bluetooth. The watch sends the start or stop event to the Routie iPhone app whenever you click the middle button. Other synchronisation is also performed using Bluetooth.
Here is an image that explains which buttons do what:

Where can I get it?
Routie is available on iOS App Store and Pebble App Store. The iOS version currently costs only $2.99. Download it, take it for a run/bike trip/walk and enjoy. We’d love to hear your thoughts!

Spread the love
We’ve created a small landing page for the Routie – Pebble combo. You can check it out here: routieapp.com/pebble.html and you can also share it with your Pebble friends from there using the Like / Tweet buttons.
Final notes
I would like thank my friend Patrick Balestra for his suggestion to give Pebble a try, and for being kind enough to help me out with developing the watch app! This wouldn’t be possible without him. He is a nice guy; you should follow him on Twitter.
I’d also like to thank my good friend Martin Malinda for giving me a helping hand with coding the Routie for Pebble website.
Last but not least, I would like to thank all the testers from Pebble forums that tried it out, and especially those who provided valuable suggestions: Jamie Bishop, Derrick Gould and Mark Stroeve, among others.
Your help is much appreciated!
 App extensions were introduced a couple of weeks ago during WWDC 2014 Keynote as a way to extend the reach of your app to some parts of iOS (8), for example by creating a widget that will show up in Notification Center, or a custom sharing action. It’s no doubt a huge opportunity for iOS/Mac developers, so if you have an idea for a widget/extension, I suggest you start working on it as soon as you can.
App extensions were introduced a couple of weeks ago during WWDC 2014 Keynote as a way to extend the reach of your app to some parts of iOS (8), for example by creating a widget that will show up in Notification Center, or a custom sharing action. It’s no doubt a huge opportunity for iOS/Mac developers, so if you have an idea for a widget/extension, I suggest you start working on it as soon as you can.






 In today’s programming tutorial, I’ll show you how easy it is to use OpenStreetMap maps in your app instead of default Apple maps. There are many reasons why you might want to do this: for example, the OpenStreetMap project is being built by a huge community of contributors and therefore the maps are really detailed; or, you might just want to give your users the option to use whatever maps they prefer.
In today’s programming tutorial, I’ll show you how easy it is to use OpenStreetMap maps in your app instead of default Apple maps. There are many reasons why you might want to do this: for example, the OpenStreetMap project is being built by a huge community of contributors and therefore the maps are really detailed; or, you might just want to give your users the option to use whatever maps they prefer.