![]() It seems like a forever ago since I released my last open source code, and, it is. Today, I’m happy to finally change that. I built a small UIPickerView subclass that lets users pick time the same way as UIDatePicker in countDownTimer mode does, but allows you as a developer to limit the input. It wasn’t terribly hard to implement but it did take some time, and since I believe that limiting the input is something a lot of people need, I decided to share it. I’ve been itching to open source something for a long time, and this seemed like a good fit. You can find the code on GitHub here.
It seems like a forever ago since I released my last open source code, and, it is. Today, I’m happy to finally change that. I built a small UIPickerView subclass that lets users pick time the same way as UIDatePicker in countDownTimer mode does, but allows you as a developer to limit the input. It wasn’t terribly hard to implement but it did take some time, and since I believe that limiting the input is something a lot of people need, I decided to share it. I’ve been itching to open source something for a long time, and this seemed like a good fit. You can find the code on GitHub here.

Features
- Allows limiting the time interval
- Appearance matches exactly that of
UIDatePickerin countDownTimer mode - hours label changes to hour when 1 hour is selected
- informs of changes using callback block
^onTimeIntervalChanged(NSTimeInterval interval) - supports setting step (1 min, 5 min, 20 min etc.), same as in UIDatePicker
- when
maxTimeIntervalis bigger than 1 hour, minutes can be scrolled infinitely - direct subclass of
UIPickerView– you get the same sizing as with date pickers
How do I use it?
Since GSTimeIntervalPicker is a subclass of UIPickerView, it carries its intrinsic content size and therefore plays nicely with Autolayout, inputViews, and self-sizing cells. Using it is really simple, it’s basically a drop-in replacement of UIDatePicker.
The basic setup in code could look something like this:
GSTimeIntervalPicker *picker = [[GSTimeIntervalPicker alloc] init];
picker.maxTimeInterval = (3600 * 3); // set the limit
picker.minuteInterval = 5; // the step. Default is 1 min.
picker.timeInterval = (3600 * 1.5); // 1 h 30 minutes
picker.onTimeIntervalChanged = ^(NSTimeInterval newTimeInterval) {
// Use the value
};
Now, here are some notes on common use cases:
As an inputView
Simply assign the picker to the inputView property of your first responder like so:
myFirstResponderObject.inputView = picker;
Note: If you are using something else than textView / textField, you might need to create a readwrite property for the inputView, because for some strange reason, UIResponder defines it as read-only. For more details, consult this great guide by Apple: Custom Views for Data Input.
As a self-sizing cell
Create a cell and place this picker inside of it, pinning it to all 4 sides. I prefer using Storyboards and prototype cells for that:
- Make your cell
217points tall. (pickers are 216 points by default, so 1 extra point is for the cell separator) - Drag a
UIPickerViewinto your cell, and set its class toGSTimeIntervalPickerin the Identity Inspector - Pin it to all 4 sides, like so:

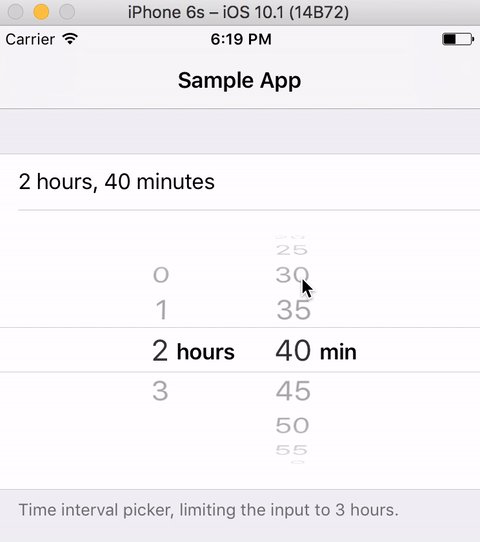
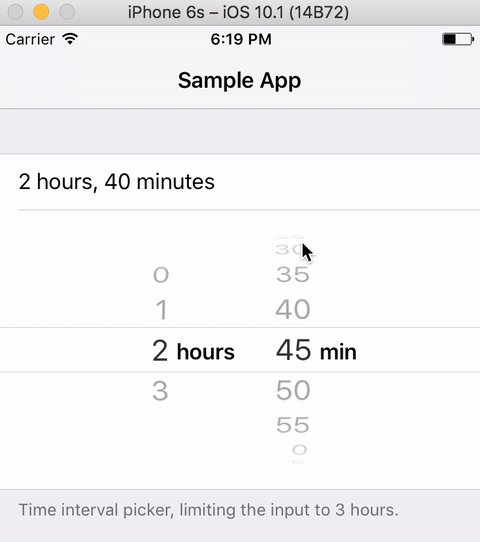
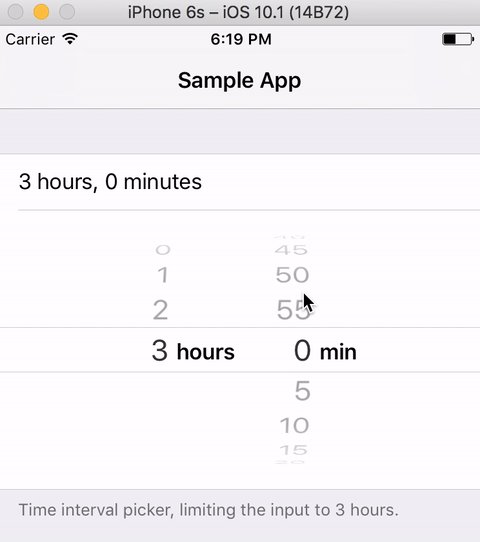
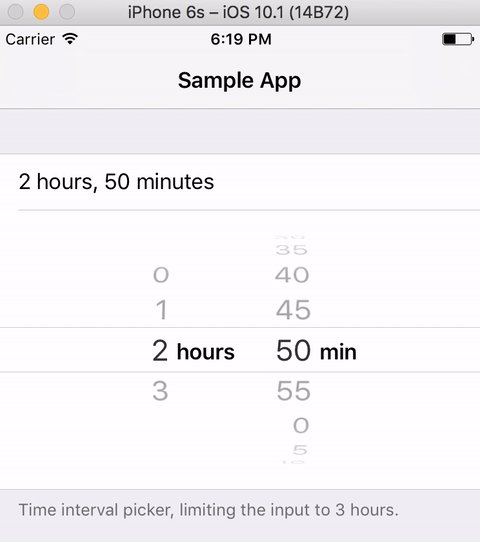
To see a complete example of this, try out the sample app attached with this code.
As just a view in your view controller
That’s pretty much the same as using it in the table view cell, and more details are beyond the scope of this blog post.
I hope you find this helpful :). And – I know, it’s not in Swift! I might convert it one day. For now, if you need Swift version, take it as an exercise to convert it yourself. You can find the source code along with the sample app on GitHub.